Tailwind CSS: Personalização sem Complexidade
Nos últimos anos, o desenvolvimento front-end tem passado por uma evolução significativa, com novas ferramentas e frameworks surgindo para facilitar o processo de criação de interfaces de usuário (UI) modernas e responsivas. Dentre essas ferramentas, o Tailwind CSS tem ganhado destaque por oferecer uma abordagem utilitária ao design, que promete…
Nos últimos anos, o desenvolvimento front-end tem passado por uma evolução significativa, com novas ferramentas e frameworks surgindo para facilitar o processo de criação de interfaces de usuário (UI) modernas e responsivas. Dentre essas ferramentas, o Tailwind CSS tem ganhado destaque por oferecer uma abordagem utilitária ao design, que promete simplificar a estilização sem comprometer a flexibilidade. Neste artigo, vamos explorar como o Tailwind CSS permite personalizar rapidamente interfaces com um fluxo de trabalho eficiente e livre de complexidade.
O Que é o Tailwind CSS?
O Tailwind CSS é um framework de CSS utilitário que difere de outros sistemas como Bootstrap ou Foundation por não fornecer componentes prontos, mas sim classes utilitárias. Estas classes são atômicas e específicas, oferecendo controle direto sobre cada aspecto da estilização de um elemento. Em vez de lidar com folhas de estilo tradicionais, você usa classes prontas para estilizar diretamente no HTML, garantindo um design limpo e reutilizável.
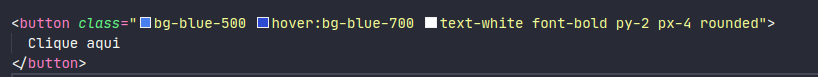
Exemplo de um botão com Tailwind:

Esse botão usa várias classes utilitárias:
bg-blue-500define a cor de fundo.hover:bg-blue-700altera a cor de fundo no estado de “hover”.text-whitedefine a cor do texto.font-boldtorna o texto em negrito.py-2epx-4ajustam o padding vertical e horizontal.roundedaplica bordas arredondadas.
Cada uma dessas classes é modular e pode ser reutilizada facilmente em outros componentes.
Vantagens do Tailwind CSS
- Flexibilidade Total: Ao contrário de outros frameworks, que podem forçar um estilo pré-definido, Tailwind dá ao desenvolvedor o controle total sobre a aparência dos elementos, sem precisar sobrescrever classes. Isso evita a rigidez de temas prontos e permite a criação de um design único.
- Evita CSS Sobrecodificado: Com Tailwind, não é necessário escrever arquivos CSS extensos ou preocupar-se com escopo de classes e sobrescrições. As classes utilitárias reduzem a necessidade de escrever código CSS específico, mantendo o código mais limpo e fácil de manter.
- Produtividade Acelerada: A aplicação de classes utilitárias diretamente no HTML acelera o desenvolvimento, permitindo que mudanças de design sejam feitas de maneira rápida e visual, sem alternar entre arquivos de estilo.
- Responsividade Simples: Tailwind CSS facilita a criação de layouts responsivos com seu sistema embutido de classes para breakpoints. Em vez de escrever mídia queries personalizadas, você pode aplicar classes de forma condicional para tamanhos de tela diferentes.
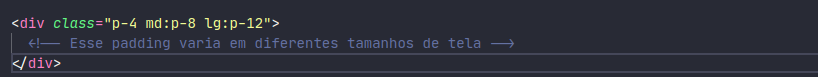
- Exemplo:

Aqui, p-4 aplica um padding padrão, enquanto md:p-8 e lg:p-12 ajustam o padding para dispositivos médios e grandes, respectivamente.
- Integração com Ferramentas Modernas Tailwind é altamente customizável e se integra bem com ferramentas como PostCSS, Webpack e frameworks como Vue.js, React e, claro, Ruby on Rails. O arquivo de configuração
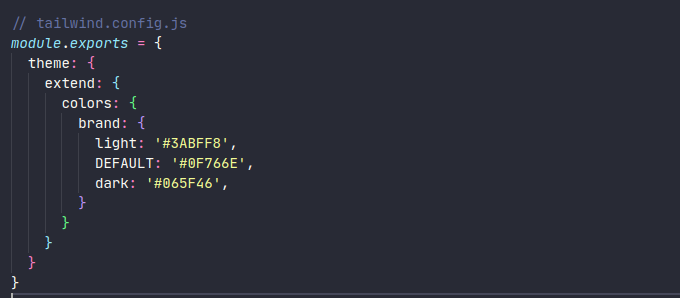
tailwind.config.jspermite a personalização de cores, espaçamentos e até a criação de classes utilitárias próprias.
Personalização no Tailwind CSS
Apesar de fornecer uma ampla gama de classes utilitárias prontas, o Tailwind CSS é projetado para ser extremamente personalizável, o que permite a criação de designs únicos e adaptados a qualquer projeto.

Isso cria uma nova cor chamada brand, que pode ser usada como bg-brand, text-brand, ou border-brand, garantindo consistência na paleta de cores do seu projeto.
- Criação de Componentes Reutilizáveis
- Embora Tailwind seja utilitário por natureza, você ainda pode criar componentes reutilizáveis, seja agrupando várias classes utilitárias em um só local ou utilizando frameworks de componente como Vue.js, React ou o próprio Ruby on Rails (com partials).
- Exemplo de um componente customizado em Rails:

Para não repetir sempre essas classes, você pode criar um partial no Rails ou até encapsular o design em um helper ou componente de Vue/React.
- Modo JIT (Just-in-Time)
- A partir da versão 2.1, o Tailwind introduziu o modo Just-in-Time (JIT), que gera apenas as classes CSS necessárias com base nas classes utilizadas nos seus arquivos HTML e JavaScript. Isso garante que o arquivo final de CSS seja o menor possível, ajudando a otimizar a performance da aplicação.
Tailwind vs. Outros Frameworks de CSS
Embora frameworks como Bootstrap e Bulma ofereçam uma abordagem baseada em componentes, Tailwind se destaca pela sua abordagem minimalista e utilitária. O foco no utilitarismo significa que não há estilos padrão a serem sobrescritos, permitindo uma customização mais direta e específica. Isso faz com que o Tailwind seja ideal para desenvolvedores que precisam de flexibilidade total e controle detalhado sobre o design, sem precisar lutar contra padrões rígidos.
Conclusão
Tailwind CSS é uma ferramenta poderosa para desenvolvedores que buscam um fluxo de trabalho ágil e uma personalização sem complexidade. Com sua abordagem baseada em classes utilitárias, é possível criar interfaces modernas e funcionais rapidamente, enquanto mantém o código organizado e eficiente. Se você está cansado de lutar contra temas rígidos ou escrever folhas de estilo extensas, o Tailwind CSS pode ser a solução ideal para seu próximo projeto.
Seja você um iniciante no front-end ou um desenvolvedor experiente, o Tailwind CSS oferece uma curva de aprendizado suave e uma grande capacidade de personalização, tornando-o uma das ferramentas mais promissoras no ecossistema de desenvolvimento web moderno.
Como instalei no projeto?
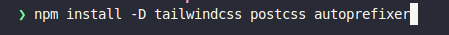
- Primeiro você instala o tailwind e mais duas bibliotecas que ele tem como dependência que são o postcss e autoprefixer, como dependência de desenvolvimento, com o comando:

2. Depois é a hora de inicializar o tailwind, tem duas alternativas para isso, você pode criar o arquivo tailwind.config.js na raiz do projeto, como também pode iniciar ele com o seguinte comando:

Caso você crie ele com o comando, ele já vai vir preenchido, apenas para você referenciar o caminho de onde você deseja que ele atuem, como mostrado na imagem abaixo.

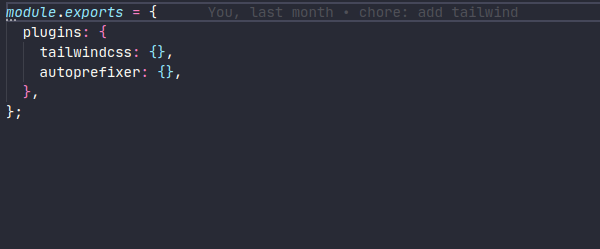
3. Depois crie um arquivo na raiz do projeto chamado postcss.config.js e também terá uma configuração específica para ele, como mostrado abaixo.

4. Logo após deve ser importado no arquivo base de css os utilitários do tailwind:

Pronto, agora seu projeto está configurado para receber a estilização do tailwind!