Design System
O que é Design System Design System é definido no Portal Sebrae como um sistema de padronização dos elementos, regras e princípios que orientam o desenvolvimento das interfaces de uma empresa. Em outras palavras, ele um guia de práticas compartilhadas que orientam o design e desenvolvimento na manutenção de um…
O que é Design System
Design System é definido no Portal Sebrae como um sistema de padronização dos elementos, regras e princípios que orientam o desenvolvimento das interfaces de uma empresa.
Em outras palavras, ele um guia de práticas compartilhadas que orientam o design e desenvolvimento na manutenção de um sistema consistente que contribui para o posicionamento e identidade da empresa.
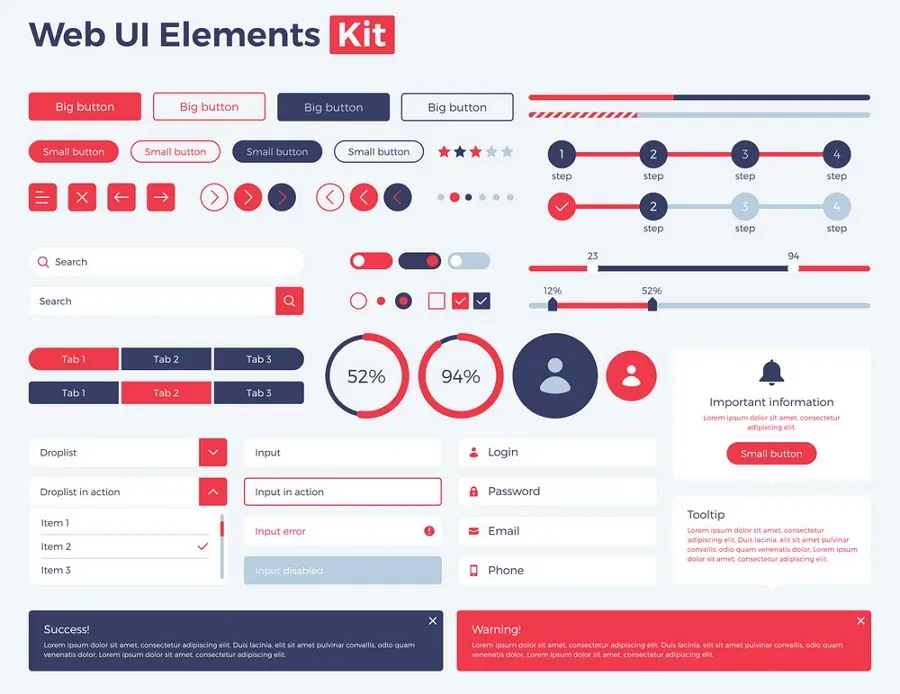
Para verdadeiramente entender o propósito do Design System, é importante saber diferenciá-lo de um UI Kit.
UI Kit é uma biblioteca de componentes que designers de produto usam para poupar tempo na criação de protótipos, enquanto Design System é um tipo de documentação que designers e desenvolvedores usam para consultar as práticas de aplicação dos elementos da interface.


Acho importante destacar essa diferença porque, sem a entender, você pode pensar que um Design System não passa de uma biblioteca de componentes reutilizáveis, o que não é verdade.
Um bom Design System é composto por (pelo menos):
- Marca Fatores como posicionamento da empresa e identidade da marca orientam cada decisão de design e por isso devem ser documentados.
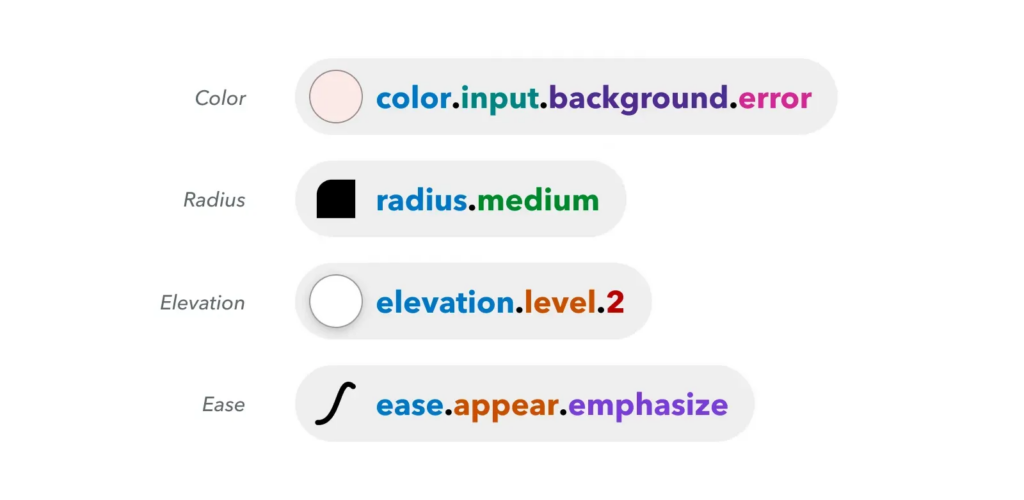
- Design Tokens Esses são os parâmetros de propriedades como cor, tamanho, arredondamento, espaçamento e outros atributos gerenciados de forma centralizada para garantir a consistência do design.

- Bibliotecas Componentes de interface reutilizáveis são o principal produto de um Design System, porque otimizam os fluxos de trabalho oferecendo fácil acesso aos elementos compartilhados pelas equipes.
- Diretrizes Aqui são abordadas as boas práticas para a aplicação do Design System, como acessibilidade, terminologias, diretrizes de escrita, responsividade e outros temas relevantes para a minimização de inconsistências.
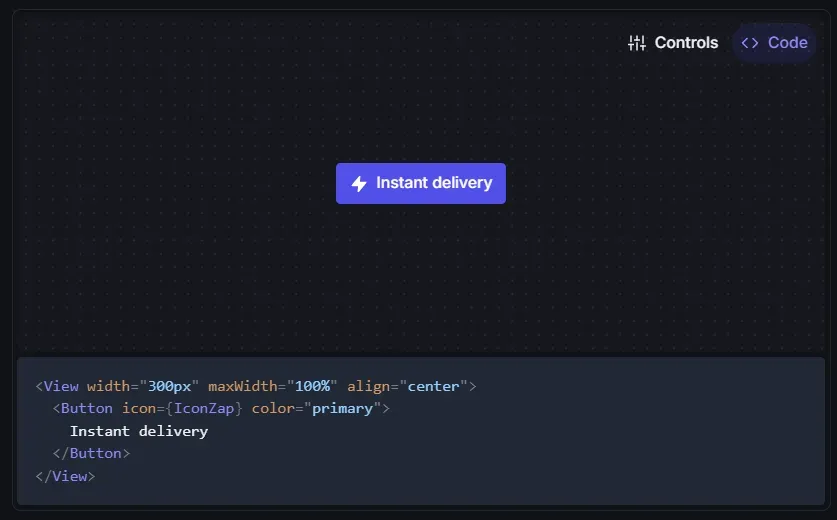
Um bom Design System para exemplificar é o Reshaped.
Se você explorar sua documentação, encontrará os princípios e diretrizes a serem seguidos, componentes e explicações de quando e como são usados, assim como o de suas variantes, além de detalhes sobre acessibilidade e design tokens.
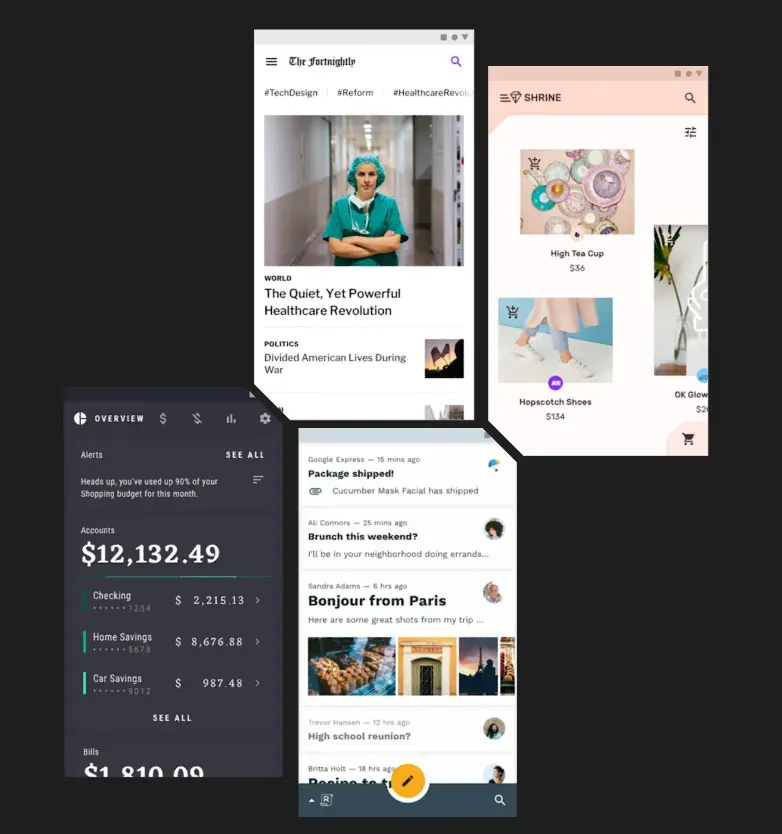
Outro exemplo notável é o Material Design, o Design System da Google.
Ele se destaca por oferecer liberdade para cada marca manter sua identidade ao usá-lo, ao mesmo tempo em que estabelece restrições suficientes para a consistência prevalecer no design.
Os cases de uso do Material Design provam que o papel de um Design System é ditar princípios e não somente reunir componentes reutilizáveis.

Por que a Mainô precisa de um Design System
Padronização
Consistência é um dos principais requisitos para fortalecer a identidade de marca de uma empresa. É isso o que faz com que você pense em um certo banco toda vez que enxerga determinada cor. Poder causar um efeito como esse no público é um objetivo digno de ser perseguido. E para nos aproximarmos dele, precisamos estabelecer um padrão de desenvolvimento compartilhado.


Escalabilidade
As inconsistências do sistema tendem a aumentar conforme crescimento da empresa. Se já é difícil garantir que dois times de produto desenvolvam telas padronizadas, a tendência é dificultar ainda mais com a chegada de novos desenvolvedores e a criação de novos times de tecnologia. Ignorar isso é se propor a lidar com dívidas técnicas no longo prazo.
Querer escalar um produto sem comprometer sua consistência, sem um Design System, é depender dar sorte.
Um exemplo prático é o caso da Google, que consegue manter seu padrão visual consistente em todos os seus produtos e serviços graças ao Material Design.

Bibliotecas
As bibliotecas são como um UI Kit para desenvolvedores. Elas reúnem os componentes reutilizáveis do sistema, suas variáveis, regras de aplicação e especialmente o código. O uso de bibliotecas otimiza a criação de novas telas e garante que todas as equipes desenvolvam soluções padronizadas para o sistema.
Isso por si só costuma ser motivo suficiente para a adoção de um Design System.
Documentação
Não se pode deixar que o conhecimento sobre uma funcionalidade, tela, princípio ou qualquer outro seja centralizado em uma única pessoa ou equipe. As consequências disso são dúvidas sobre como um elemento deveria ser exibido, a necessidade de estudar o código de uma pessoa (que já saiu da empresa há anos) para descobrir como o fluxo que ela desenvolveu deveria funcionar e vários tipos de suposições e retrabalho.
Um Design System não resolverá todos os problemas de falta de documentação de uma empresa, mas, no mínimo, vai reduzir drasticamente a quantidade deles. Afinal, ele próprio é uma grande documentação do sistema.
Como aplicar um Design System na Mainô
- Reunir os interessados
- Definir e documentar posicionamento e identidade da marca, e as práticas os favorecem
- Mapear os elementos que já estão de acordo com as práticas definidas
- Aplicar os princípios nos elementos que ainda não os seguem e documentar
- Aplicar o Design System sistema
A criação de um Design System começa com a inclusão dos interessados. Nesse caso, não me refiro somente aos times de tecnologia e produto. Como as escolhas de design são guiadas pela identidade da marca e o posicionamento da empresa, os setores que mais se comunicam com o público certamente terão informações preciosas para contribuir sobre esse assunto, especialmente o marketing. Eles se preocupam com consistência e documentam suas normas de design há mais tempo que a gente.


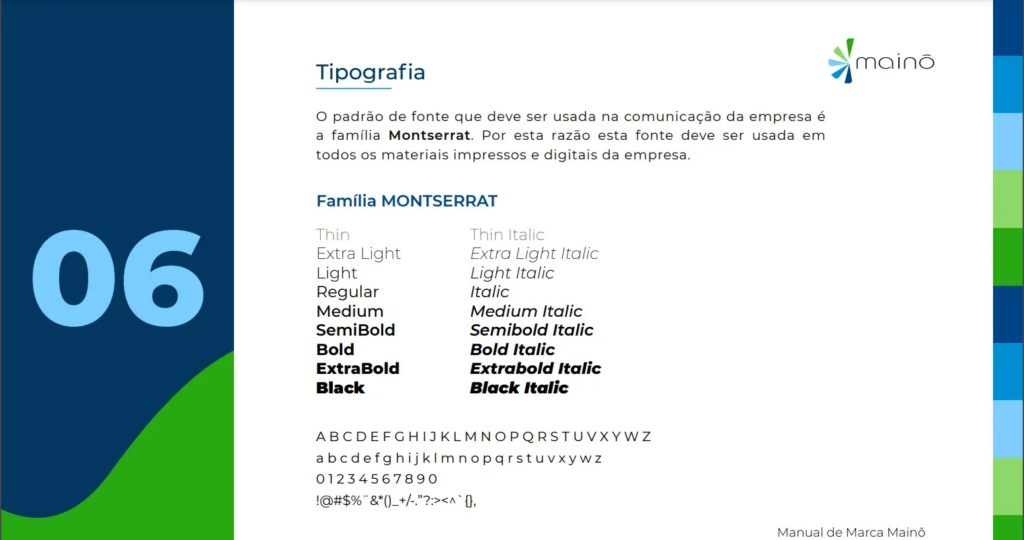
O trabalho começa com a definição dos princípios que contribuem para a visão de produto. Mas saiba que não precisaríamos criar um Design System do zero, porque já temos princípios guiando nossas escolhas de design, eles só não estão todos documentados e seguidos uniformemente. Por exemplo, sempre trabalhamos com as mesmas opções de cores, mas nem sempre as aplicamos da mesma forma. Com isso, quero dizer que seríamos poupados do trabalho de inventar fluxos de trabalho em várias etapas da construção do Design System, e simplesmente teríamos que decidir qual daqueles já temos será considerado o padrão.
Em seguida, todos os elementos visuais são mapeados e têm os princípios do Design System aplicados neles. Desde o espaçamento entre o título e o conteúdo até o modal de formulário. Todo elemento com o qual os usuários têm contato deve ser padronizado. O resultado disso é uma biblioteca de componentes reutilizáveis com todas as informações que o desenvolvedor e o designer podem precisar para utilizá-los corretamente. É isso o que garante que a interface continuará sendo consistente independente de quanto tempo passe, quantas pessoas saiam e quantas novas cheguem.
Por fim, só resta o trabalho de aplicar todas as mudanças necessárias no sistema.
Conclusão
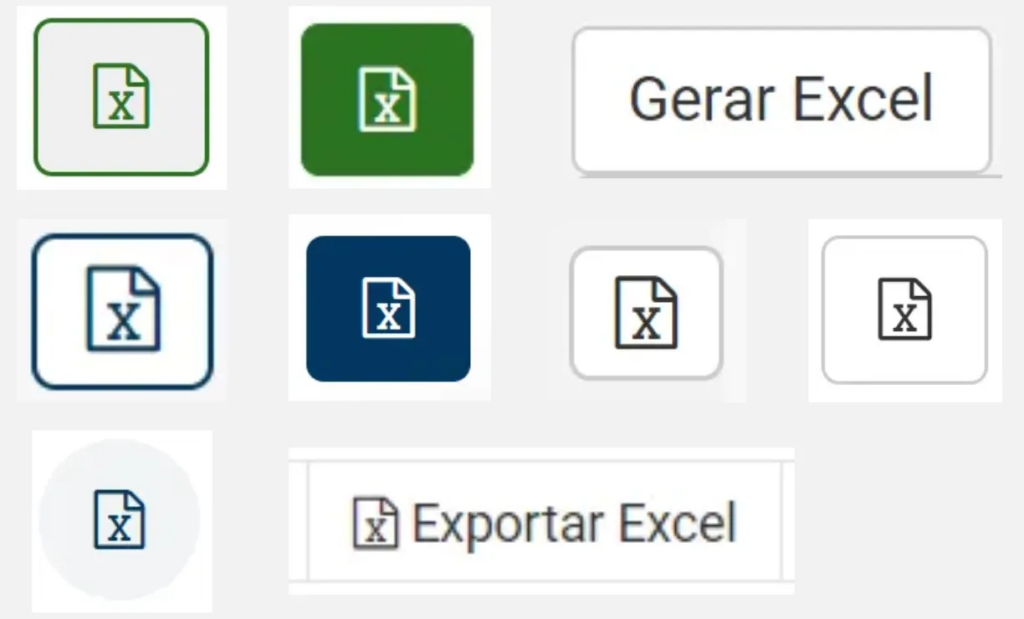
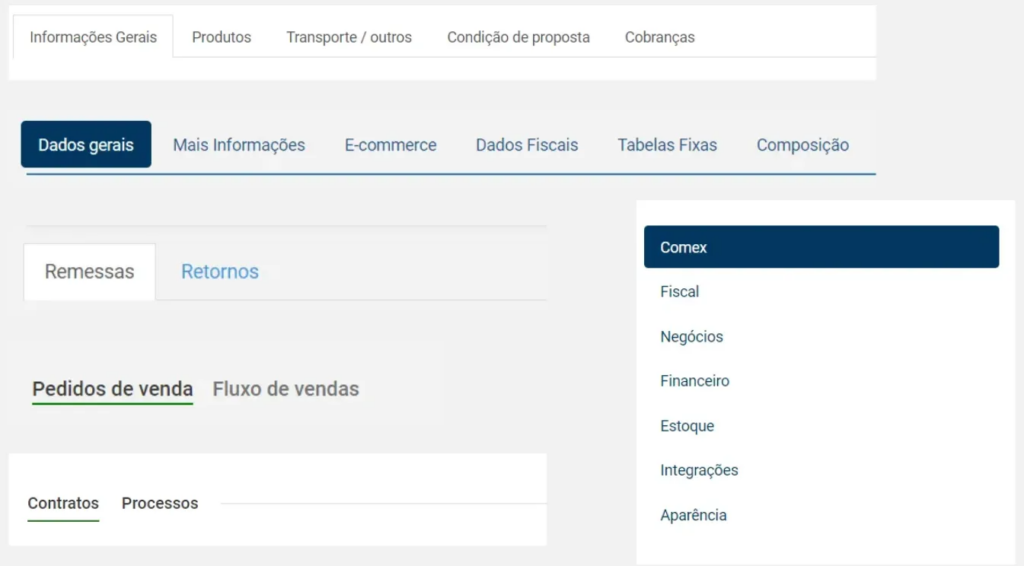
Acredito ser saudável o período sem restrições que as empresas têm antes de adotar um Design System, porque ele permite testar as possibilidades. Sem um padrão para ser seguido, é normal que elementos que cumprem o mesmo propósito sejam desenvolvidos de forma diferente a cada projeto, como os vários tipos de abas que vemos no sistema. Isso ajuda a criar opções para quando chegar o momento de escolher com quais vamos nos comprometer. E, já tendo explorado os diferentes caminhos que podemos seguir, entendo que o design do nosso sistema já está maduro o suficiente para se comprometer com um.
Se concordarem que nos beneficiaríamos com um Design System, e que vale a pena o esforço para construir um, quero acrescentar que, para ele ser verdadeiramente útil, o posicionamento, identidade da marca e visão de produto precisam estar claros para os envolvidos. Pois a primeira coisa que precisamos saber para construir esse guia, é saber para onde queremos levar aqueles que recorrerem a ele.
Referências
https://sebrae.com.br/sites/PortalSebrae/artigos/o-que-e-design-system,2e9ef4498f6a2810VgnVCM100000d701210aRCRD#:~:text=Design system é um sistema,trabalho dos designers e desenvolvedores.