O Que São QR Code E Como Configurá-lo No Rails?
QR codes são códigos de barras bidimensionais que armazenam informações de forma rápida e eficiente. “QR” significa “Quick Response” (Resposta Rápida). Neste post iremos aprender a como configurar um QR code para ser gerado automaticamente na sua aplicação Ruby on Rails.
QR codes são códigos de barras bidimensionais que armazenam informações de forma rápida e eficiente. “QR” significa “Quick Response” (Resposta Rápida), e esses códigos foram originalmente desenvolvidos no Japão na década de 1990 para rastreamento de peças em veículos automotores. Desde então, eles se tornaram amplamente populares em todo o mundo devido à sua versatilidade e facilidade de uso.
Os QR codes são compostos por uma matriz de pontos (geralmente em forma de um quadrado) dispostos em um fundo branco. Cada ponto ou módulo pode representar dados, como texto, números, URLs, informações de contato, links para aplicativos móveis, entre outros. Você pode ler um QR code usando a câmera de um smartphone ou um leitor de QR code dedicado.
Os QR codes são amplamente utilizados em diversas aplicações, como: Marketing, pagamentos móveis, contato direto, check-in em eventos, rastreamento e logística, autenticação e segurança.
Aqui iremos aprender a como configurar um QR code para ser gerado automaticamente na sua aplicação Ruby on Rails.
COMO CONFIGURAR?
A ideia desse projeto é disponibilizar dentro do QR code um website específico. Então, quando o usuário apontar a câmera ele será redirecionado para esse site que explique um pouco sobre a raça de um cachorro.
Passo 1: Quando falamos de QR code e Rails, a gem que podemos utilizar é a gem rqrcode, devemos colocar ela no nosso gemfile e executar o comando bundle install para poder instalá-la no nosso app.
Passo 2: Após instalar a gem, o próximo passo é adicionar uma coluna no seu modelo para guardar as informações do QR code e o tipo deve ser string. E depois devemos executar o comando rails db:migrate
rails generate migration AddQrCodeToPet qr_code:string
rails db:migratePasso 3: Agora que já temos como guardar essa informação no nosso banco de dados, vamos disponibilizar para o usuário no front-end um input onde ele possa colocar um link do website que será associado para aquele cachorro no momento de criação dele. Vamos permitir essa nova informação nos strong params dentro do controller do pet também.
<%= form_with(model: pet) do |form| %>
<% if pet.errors.any? %>
<div style="color: red">
<h2><%= pluralize(pet.errors.count, "error") %> prohibited this pet from being saved:</h2>
<ul>
<% pet.errors.each do |error| %>
<li><%= error.full_message %></li>
<% end %>
</ul>
</div>
<% end %>
<div>
<%= form.label :name, style: "display: block" %>
<%= form.text_field :name %>
</div>
<div>
<%= form.label :address, style: "display: block" %>
<%= form.text_field :address %>
</div>
<div>
<%= form.label :breed, style: "display: block" %>
<%= form.text_field :breed %>
</div>
<div>
<%= form.label :qr_code, style: "display: block" %>
<%= form.text_field :qr_code %>
</div>
<div>
<%= form.submit %>
</div>
<% end %> def pet_params
params.require(:pet).permit(:name, :address, :breed, :qr_code)
endPasso 4: Vamos disponibilizar essa informação do QR code no show page. De acordo com a documentação da gem, devemos colocar esses códigos dentro do controller na ação show para poder criar o QR code com o website que está guardado no banco de dados.
def show
@pet = Pet.find(params[:id])
@qrcode = RQRCode::QRCode.new(@pet.qr_code)
end<div class="container">
<div id="<%= dom_id pet %>">
<p>
<strong>Name:</strong>
<%= pet.name %>
</p>
<p>
<strong>Address:</strong>
<%= pet.address %>
</p>
<p>
<strong>Breed:</strong>
<%= pet.breed %>
</p>
<p>
<strong>Qr Code:</strong>
<%= @qr_code %>
</p>
</div>
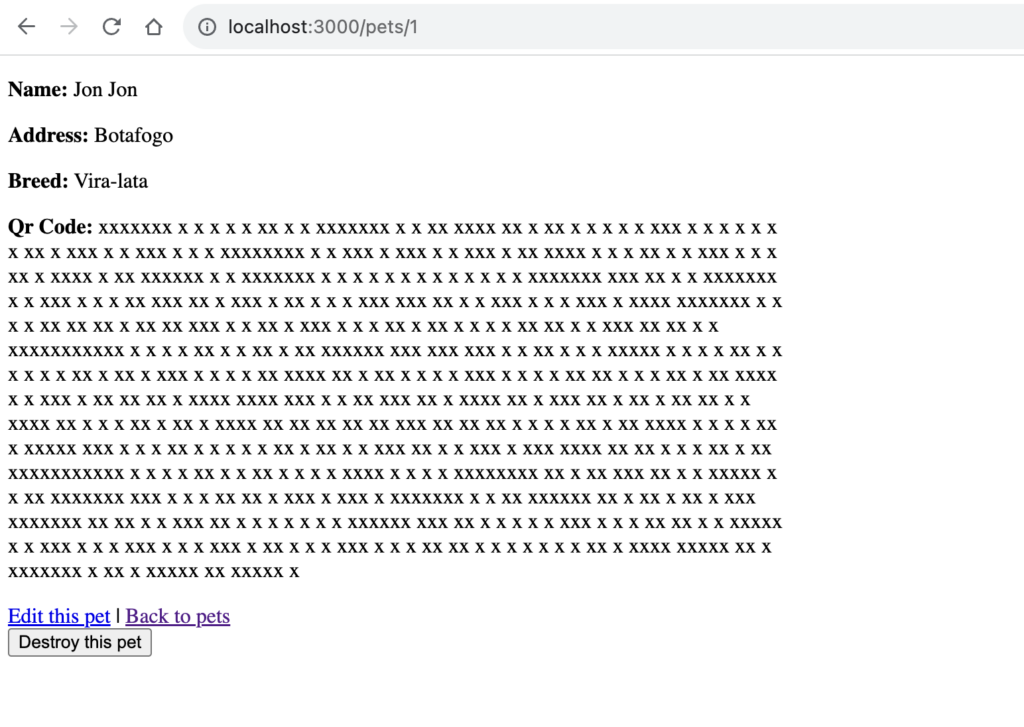
</div>Passo 5: Chegamos a um ponto importante, acabamos de criar um pet novo adicionando um link url de um website como string e deixamos agora o show page mostrar essa informação para o usuário. Contudo, ao atualizar seu navegador obtivemos uma string ao invés de um QR code.

Isso não significa que está errado, mas estamos apenas mostrando em um formato diferente do formato que estamos acostumados a ver. No próximo passo iremos utilizar a documentação da gem para poder configurar o formato do QR code.
Passo 6: Agora que temos acesso a essa string que guarda a informação do QR code podemos transformá-lo para a maneira que a gente quiser, pode ser um SVG, PNG ou ANSI. Vamos ter como exemplo o SVG, e a gem que estamos utilizando permite algumas configurações para deixar o QR code no formato, tamanho, cor que a gente quiser.
- offset: Espaçamento ao redor do Código QR em pixels (padrão 0)
- fill: Cor de fundo, por exemplo, “ffffff” ou :branco ou :corAtual (padrão)
- color: Cor do primeiro plano, por exemplo, “000” ou :preto ou :corAtual (padrão “000”)
- module_size: Tamanho do pixel de cada módulo (padrão 11)
- shape_rendering: Atributo SVG: auto | optimizeSpeed | crispEdges | geometricPrecision (padrão crispEdges)
- standalone: Se deve criar um arquivo SVG completo ou apenas um SVG para incorporar em outros SVG (padrão verdadeiro)
- use_path: Usar <path> para renderizar o SVG em vez de <rect> para reduzir significativamente o tamanho. Isso se tornará o padrão em versões futuras. (padrão falso)
- viewbox: Substituir o atributo svg.width e svg.height por svg.viewBox para permitir dimensionamento CSS (padrão falso)
- svg_attributes: Um hash opcional de atributos personalizados para <svg>. Os atributos existentes permanecerão. (padrão {})
Depois de escolher quais configurações você deseja, vamos adicionar essas opções no seu controller e atualizar a página.
def show
@pet = Pet.find(params[:id])
qrcode = RQRCode::QRCode.new(@pet.qr_code)
@svg = qrcode.as_svg(
color: "000",
shape_rendering: "crispEdges",
module_size: 11,
standalone: true,
use_path: true
)
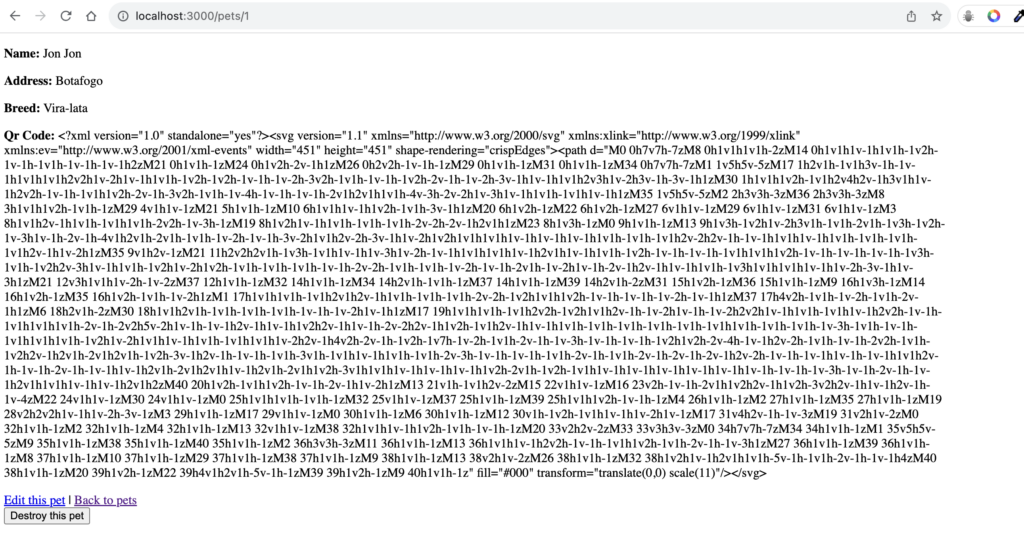
endAo atualizar a pagina web, podemos reparar que o QR code ainda não está do formato que a gente deseja. Pois agora ele está aparecendo como um SVG.

Para reparar isso, devemos adicionar um html_safe na view show.
<p>
<strong>Qr Code:</strong>
<%= @svg.html_safe %>
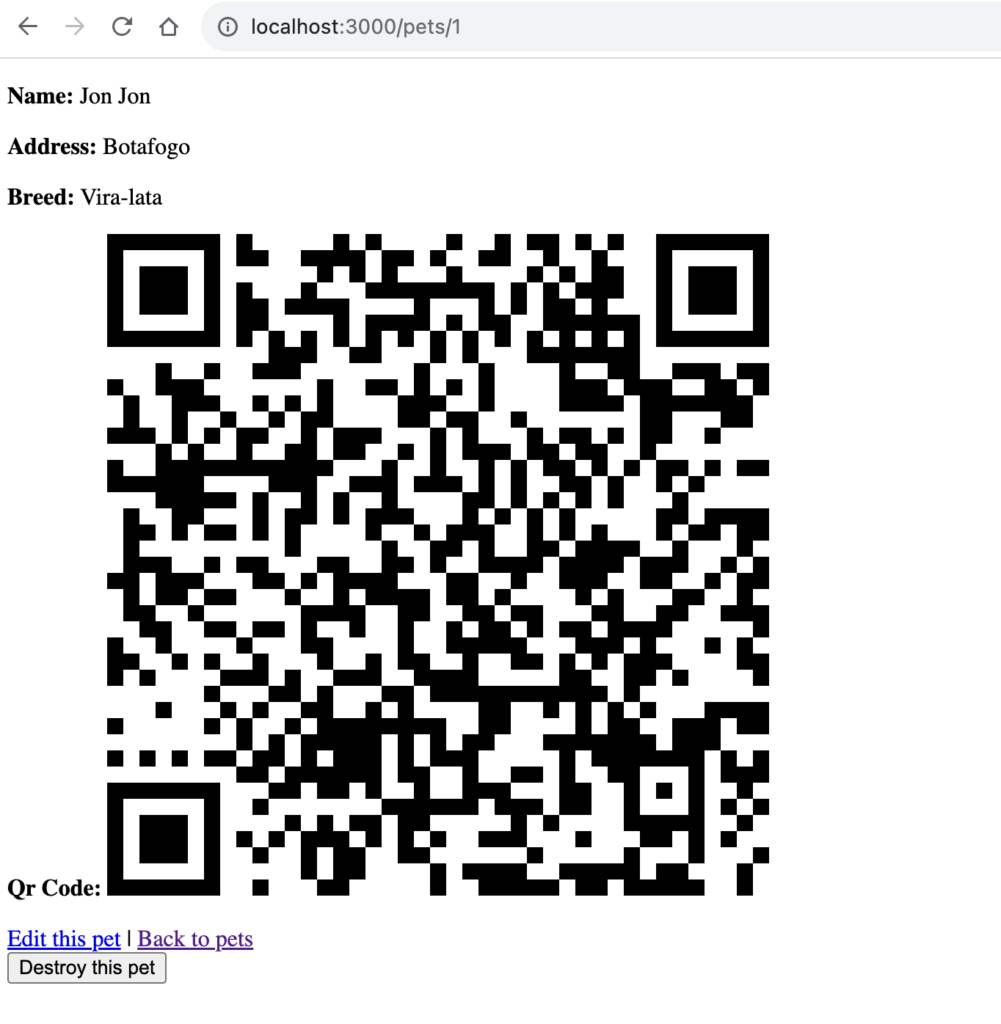
</p>E ao final de toda a configuração, finalmente podemos ter nosso QR code do formato que pré-definimos no nosso controller. Utilize a câmera do seu celular para testar.

CONCLUSÃO
Em resumo, este documento forneceu uma introdução abrangente ao mundo dos QR Codes e como configurá-los de forma eficaz no ambiente Ruby on Rails. Começamos por entender o que é um QR code e como ele se tornou uma ferramenta poderosa na nossa sociedade digital.
Em relação à implementação prática no Rails, utilizamos a gem “rqrcode”, para gerar e personalizar seus próprios QR Codes de maneira eficiente. À medida que a tecnologia continua a evoluir, o uso de QR Codes deve se expandir ainda mais, oferecendo oportunidades empolgantes para aprimorar a experiência do usuário e otimizar processos comerciais.
Nos vemos em breve!
DOCUMENTAÇÃO:
https://github.com/whomwah/rqrcode