Import Maps + Rails 7: Gerenciamento de Dependências JavaScript
Gerenciar dependências javascript em seu aplicativo rails
Em versões anteriores do Rails, havia um problema sobre como os pacotes JavaScript de terceiros deveriam ser gerenciados, após a introdução do “Webpacker”.
Import Maps
Agora, com o Rails 7+, temos por padrão os Import Maps, que nos permitem dizer adeus ao Node.js e às ferramentas como o Webpack:
Os Import Maps permitem importar módulos JavaScript usando nomes lógicos que se mapeiam diretamente para arquivos versionados a partir do navegador. Desde o Rails 7, os Import Maps são a opção padrão, permitindo que qualquer pessoa construa aplicações JavaScript modernas usando a maioria das bibliotecas npm sem a necessidade de empacotar ou fazer bundling.
A funcionalidade em si não é complicada. No entanto, ao utilizar o JSPM, que é um atalho para JavaScript Package Management (Gerenciamento de Pacotes JavaScript), você pode carregar qualquer pacote por meio de CDNs para módulos NPM e gerar uma lista de dependências para eles, caso seja necessário . A ferramenta nos permite “fixar” dependências no Import Map usando esta API de forma otimizada.
O Rails utiliza o JSPM para servir bibliotecas JavaScript em sua aplicação. Você pode baixar os arquivos de origem para o diretório do pacote ou servir o código diretamente a partir da URL
Por exemplo, para acessar a biblioteca jQuery, você pode chamar a URL https://api.jspm.io/generate?install=jquery no seu navegador e receber a URL para o código-fonte na resposta JSON. Claro, o serviço oferece algumas opções adicionais para requisições, mas esse conhecimento é suficiente para entender como o Rails coopera com o JSPM na biblioteca de ImportMaps.
Vantagens dos Import Maps
- Sem Dependência de Node.js ou Yarn: Aplicações que utilizam Import Maps não necessitam de Node.js ou Yarn para funcionar.
- Sem Processo de Compilação Separado: Ao usar Import Maps, nenhum processo de compilação separado é necessário. Basta iniciar o servidor com
rails se você está pronto para começar.
Instalando importmap-rails
O importmap para Rails já está automaticamente incluído no Rails 7+ para novas aplicações. No entanto, você também pode instalá-lo manualmente em aplicações existentes:
$ bin/bundle add importmap-railsApós adicionar a gem, execute o comando de instalação:
$ bin/rails importmap:install
Adicionando Pacotes com importmap-rails
Para adicionar novos pacotes npm ao seu aplicativo por meio de CDNs JavaScript.
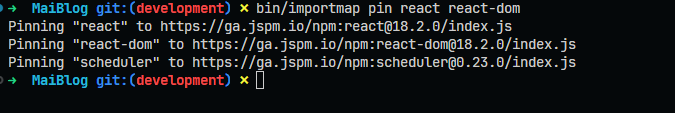
execute o comando bin/importmap pin no seu terminal para adicionar o pin ao seu arquivo de configuração (config/importmap.rb):
$ bin/importmap pin react react-dom
Em seguida, importe o pacote no application.js como de costume:
import React from "react"
import ReactDOM from "react-dom"Os pacotes são baixados no vendor/javascript, e eles estarão disponíveis por meio do pipeline de ativos do seu aplicativo.
Com isso, as informações de mapeamento são apresentadas no <head> da pagina por meio de uma tag <script>:

Você também pode usar o /bin/importmap unpin ou update, para remover ou atualizar pacotes
$ bin/importmap unpin react

Definir Preload ao seus PIN
Para evitar que o navegador carregue um arquivo após o outro, O importmap-rails por padrão pré-carrega todos os pin.
Se você não quiser pré-carregar uma dependência, adicione preload: false ao pin específico no config/importmap.rb
Considerações
Em resumo, import-maps oferece uma abordagem simplificada e integrada para gerenciar dependências JavaScript em aplicações Rails, com vantagens significativas em termos de simplicidade, desempenho e manutenção.
No entanto, é importante considerar suas limitações e compatibilidade ao decidir se é a escolha certa para um projeto específico.